Understanding UrbanAna's Hierarchy Structure
Understand UrbanAna's hierarchy structure. Learn how data flows from project to buildings, manage land use parameters, and customize or reset settings for efficient urban design.
Knowledge Base
The property system in UrbanAna might seem confusing at first, but once you understand how the hierarchy works, it becomes much clearer.
Hierarchy as a Data Tree

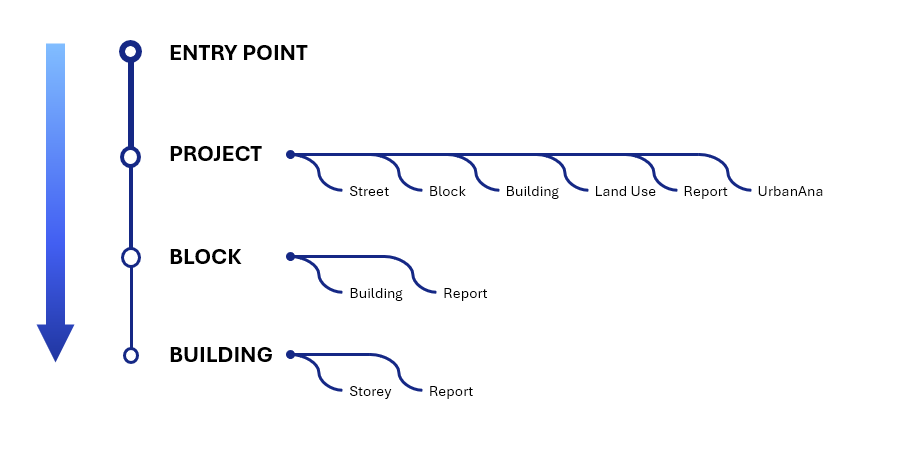
Hierarchy visualization showing data flow from Project level to individual Buildings
The hierarchy in UrbanAna works like a data tree with one-way gates – instructions can flow in one direction but not the other. The specificity of objects depends on their placement in this data tree – the lower you go, the higher the specificity gets.
Example: Changing Land Use Parameter

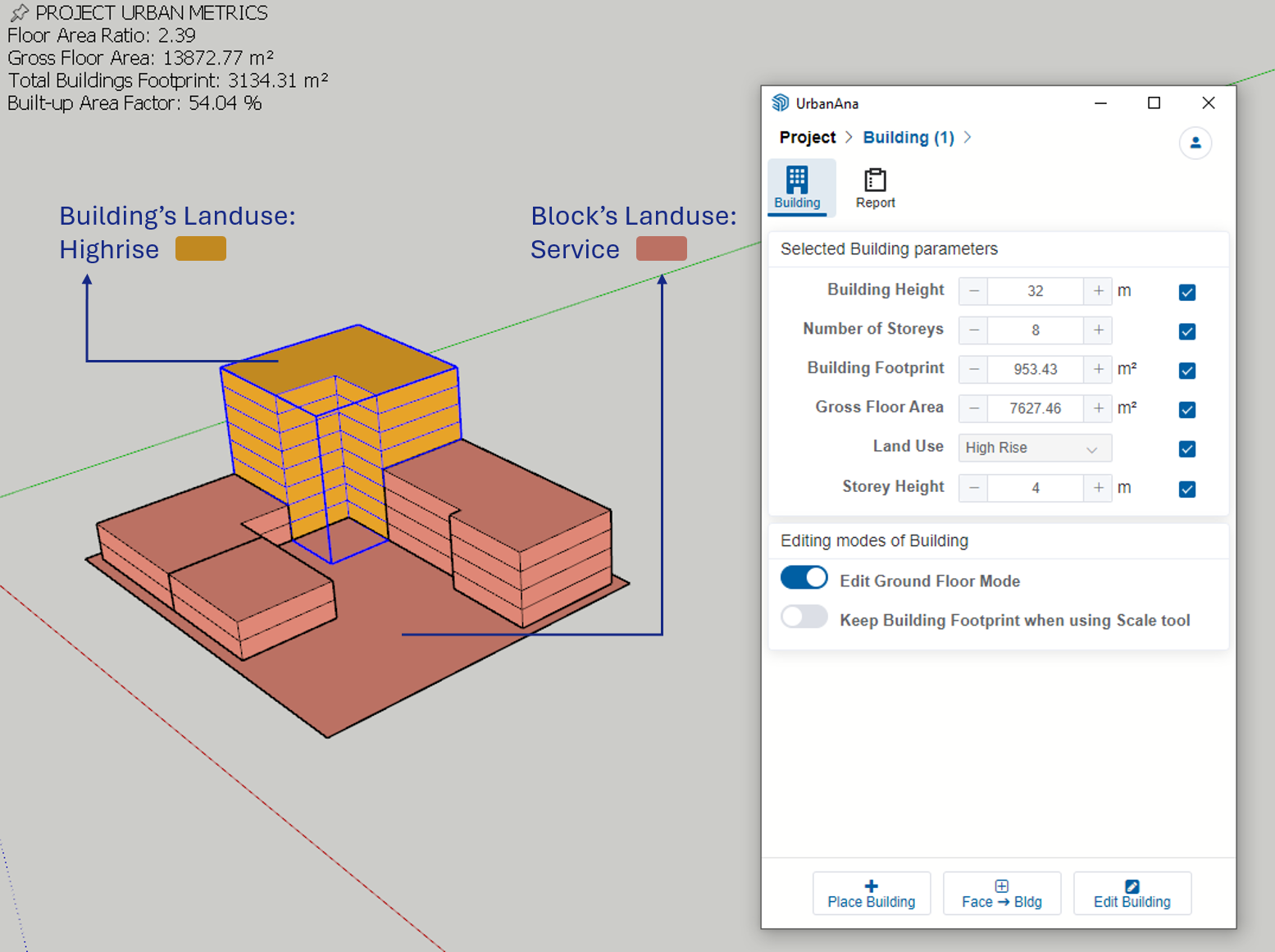
Land use parameter inheritance and override system between block and building levels
Let’s walk through an example of how the hierarchy system works with land use parameters:
- When you change a block’s land use from “Shophouse” to “Service” in the Parameters panel:
- All buildings on that block automatically inherit the new “Service” land use
- This demonstrates how changes flow downward through the hierarchy
- However, you can override this at the building level:
- Select an individual building and change its land use to “Highrise”
- This building-level change takes precedence over the block’s land use
- Even if you later change the block back to “Shophouse”, buildings set to “Highrise” will retain their setting
This example illustrates two key principles:
- Changes at higher levels (like Block) automatically affect all objects below them
- Objects at lower levels (like Building) can have custom settings that override their parent objects’ parameters
Reset Customized parameter
The tick mark (✓) next to each parameter indicates that the parameter has been customized at that level. When a parameter is customized:
- It overrides any values inherited from parent objects
- Changes made to parent objects won’t affect this customized value
- The value remains independent until you choose to reset it
To reset a customized parameter and restore inheritance from parent object, simply uncheck the box next to the parameter value.
